Cloud Native Maps
Cloud Native Maps
An open source JavaScript SDK for visualizing unlimited geospatial data using only your web browser.
Examples Strategy Documentation Download ChangeLog Documentation Portfolio
What exactly does the SDK do?
Creates one or more LeafletJS map layers from an unlimited number of geospatial raster and vector data files, transparently fetching/drawing data as you interact with the map. Driven by a highly configurable user defined JSON file. Requires only geospatial data files and web browser. No intermediate servers/services, no back-end are needed.
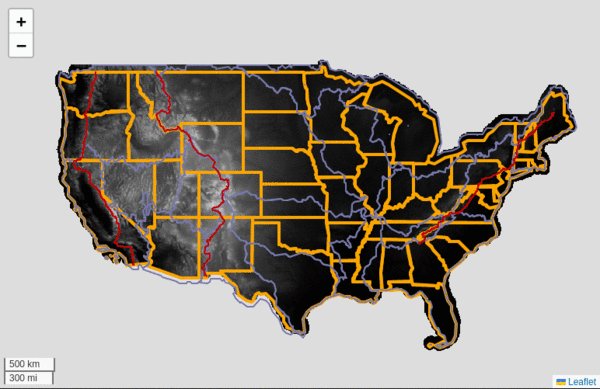
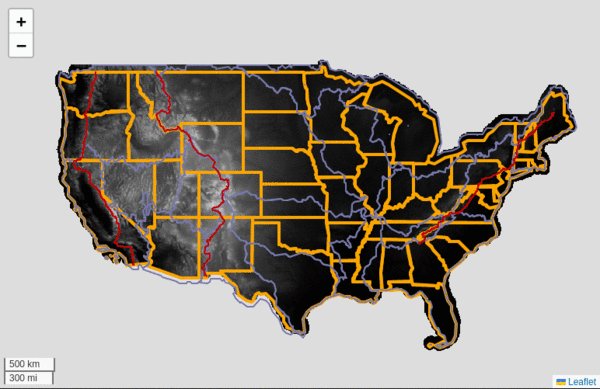
A 27GB, 578 raster/vector file example:
- In your JSON file create a data set named 'dem30' using 1 CONUS 30 meter DEM to be displayed at zoom 1-12.
- In your JSON file create a data set named 'dem10' using 568, 10 meter DEM's to be displayed at zoom 13-20.
- In your JSON file create a layer named 'dem' that includes data sets dem10 and dem30.
- In your JavaScript create a new CloudNativeMap instance with your JSON file and any layers to draw such as the layer 'dem'.
Operates on rasters in Cloud Optimized GeoTiff's (COG) format and vector data in FlatGeobuf (FGB) format.
Developing a strategy is a must read before you start building. See examples varying from simple to complex. View full documentation or change log. The SDK can be found here.

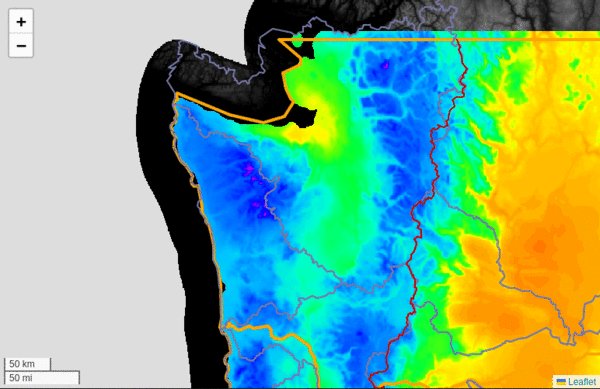
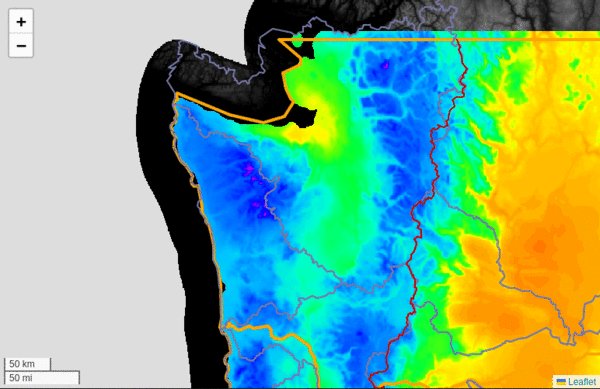
Annual precipitation raster clipped by hydrologic unit boundary on mouse click, on top of CONUS 30 meter DEM.
Try it!
- Data sets of unlimited raster/vector data sources (files) can be defined and added to layers.
- Data sources (files) can live in the cloud (S3) or a web server, as can your JSON config, too!
- Define your own pixel scaling function for unit conversion, normalization, etc.
- Filter scaled pixel values in a range.
- Vector data are not tiles! Style your vector features (geometry) using CSS.
- Vector data are not tiles! Execute code on events for any feature (geometry).
- Pre-defined palettes for styling your raster pixels.
- Define your own palette function to style your pixels just so.
- Clip a raster layer with a feature from a vector layer.
- Add pop-ups, tool-tips, markers to your point, polygon, linestring vector data like any Leaflet map.
What is a cloud native map?
A cloud native map has exactly 2 end points, your web browser for visualization and geospatial files in a cloud native format. A data source can be on cloud storage such as S3 or an HTTP server. Your data server does not manipulate the data in any way, it serves it as is. That data can be unlimited, meaning unlimited number of files or file sizes. It's important to note that no intermediate servers/services exist in this architecture. This is often difficult for even seasoned GIS developers to grasp.
The simplicity of this architecture cannot be understated, even without the SDK.
How does it work?
The magic is in the file formats and HTTP server. For raster data the format is Cloud Optimized GeoTiff (COG). For vector data the format is Flatgeobuf (FGB). Both of these formats can be read using a feature of an HTTP server called range requests. This allows a web client to request a range of bytes within a file without reading the whole file. This is exactly the method streaming uses, like watching a YouTube video.
Further, both COG and FGB are spatially indexed allowing you to grab a range of bytes using a bounding box. COG has overviews built in and the appropriate overview(s) are returned depending on the bounding box. The same approach for FGB, if that geometry intersects the requested bounding box that geometry is retrieved. This SDK relies heavily on work by Daniel DuFour (georaster-for-leaflet) and Bjorn Harrtell (flatgeobuf-geojson).
Of all the geospatial formats available only 3 can be used as described above. Those formats are COG, FGB and COPC (Cloud Optimized Point Cloud). The SDK only supports COG and FGB at this time.
Examples
- Basic: 30 meter DEM and state lines.
- Many files: 27GB of data. 10 FGB and 568 COG files. 30 meter DEM, 10 meter DEM, 3 national scenic trails, state and county lines.
- Sea level rise: 20 foot sea level rise for CONUS
- Raster lookup table: National Landcover raster rendered using raster's internal lookup table.
- Flood hazard zone: 72GB of data. FEMA flood hazard zones using 72MB flood zone raster at zoom 1-12, 36GB flood zone vector at zoom 13-20, 145M CONUS building footprints 36GB vector at zoom 15-20.
- Raster clipping: CONUS annual precip raster clipped with hydrologic unit polygon
- Point features: Here's how to display 11 different point vector data files in a single data set, using a single layer with custom markers, tooltips and pop-ups.
- Road labels for map tiles: 'mouseover' road labels for your tiled OSM (or any) base map. California only.
- World River Basins: World, 500m river basins. 'mouseover' for basin info.
- OSM Places: OSM Places data from Overture. 45 million U.S. locations. Click icon for complete info.
- PCTAssociation: Full representation of centerline and milemarker data from the PCTA.
- California Roads: Tigerline interstate, U.S. highway, state, county, primary, secondary, other and building footprints, with 'mouseover' labels
- Full Example: A full working example of a map you might have on your web site. Various layers used in other examples are used here.
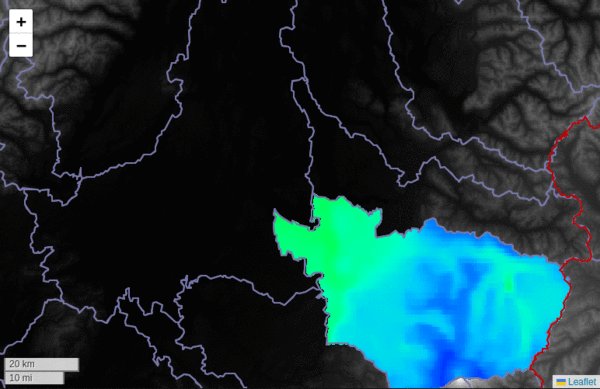
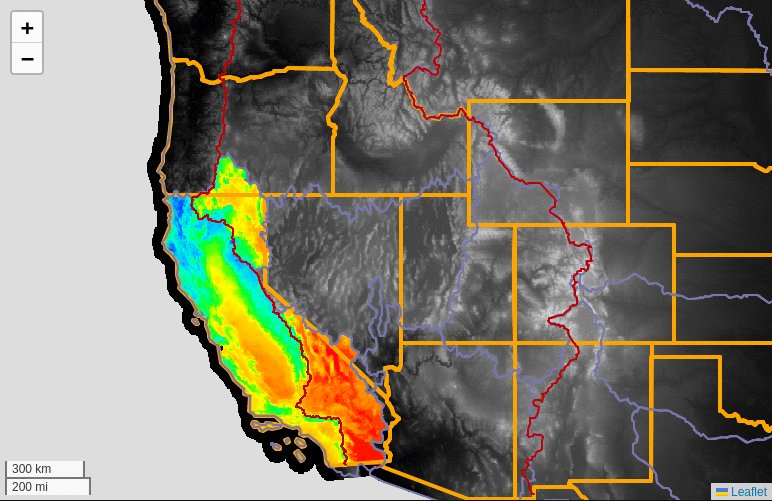
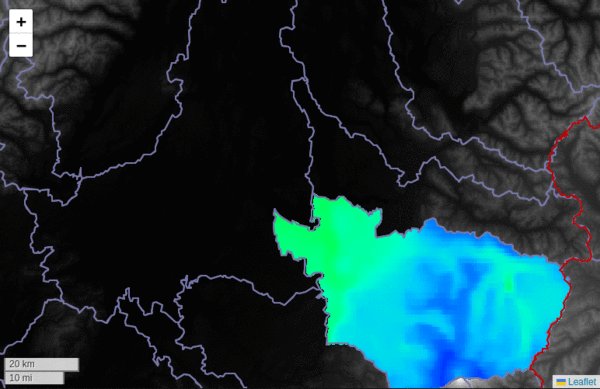
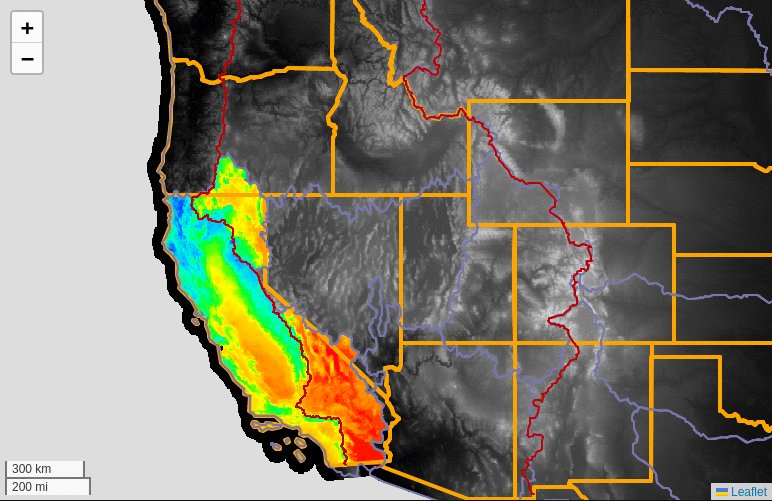
- Forest canopy height: 1 meter canopy height data from Meta. COG's for California only. Currently, only Del Norte and Humboldt counties displayed.
Examples Strategy Documentation Download ChangeLog
CloudNativeMaps.com © 2026 :: Contact :: Portfolio :: BSky
 Cloud Native Maps
Cloud Native Maps Cloud Native Maps
Cloud Native Maps